



As I stepped into the ADP Innovation Labs, I was faced with a daunting task: transforming the complexity of traditional payroll systems into a streamlined, mobile-first solution for small business owners. The goal was ambitious — to make payroll management as simple as sending a text message.
The challenge lay in the intricate web of employee attributes: payment methods, mid-cycle raises, work hours, overtime, sick time - all with varying logic determined by company, location, and organizational structure. How could we distill this complexity into an intuitive, user-friendly application that would seamlessly fit into the daily lives of busy entrepreneurs?

Our journey began in the main meeting room, surrounded by a diverse team with over 40 years of combined payroll and HCM knowledge. From our SVP of Innovation to a few Product Owners, our Chief Architect, Content designer, QA Lead, and ML & Backend Engineers, every voice at the table held value.
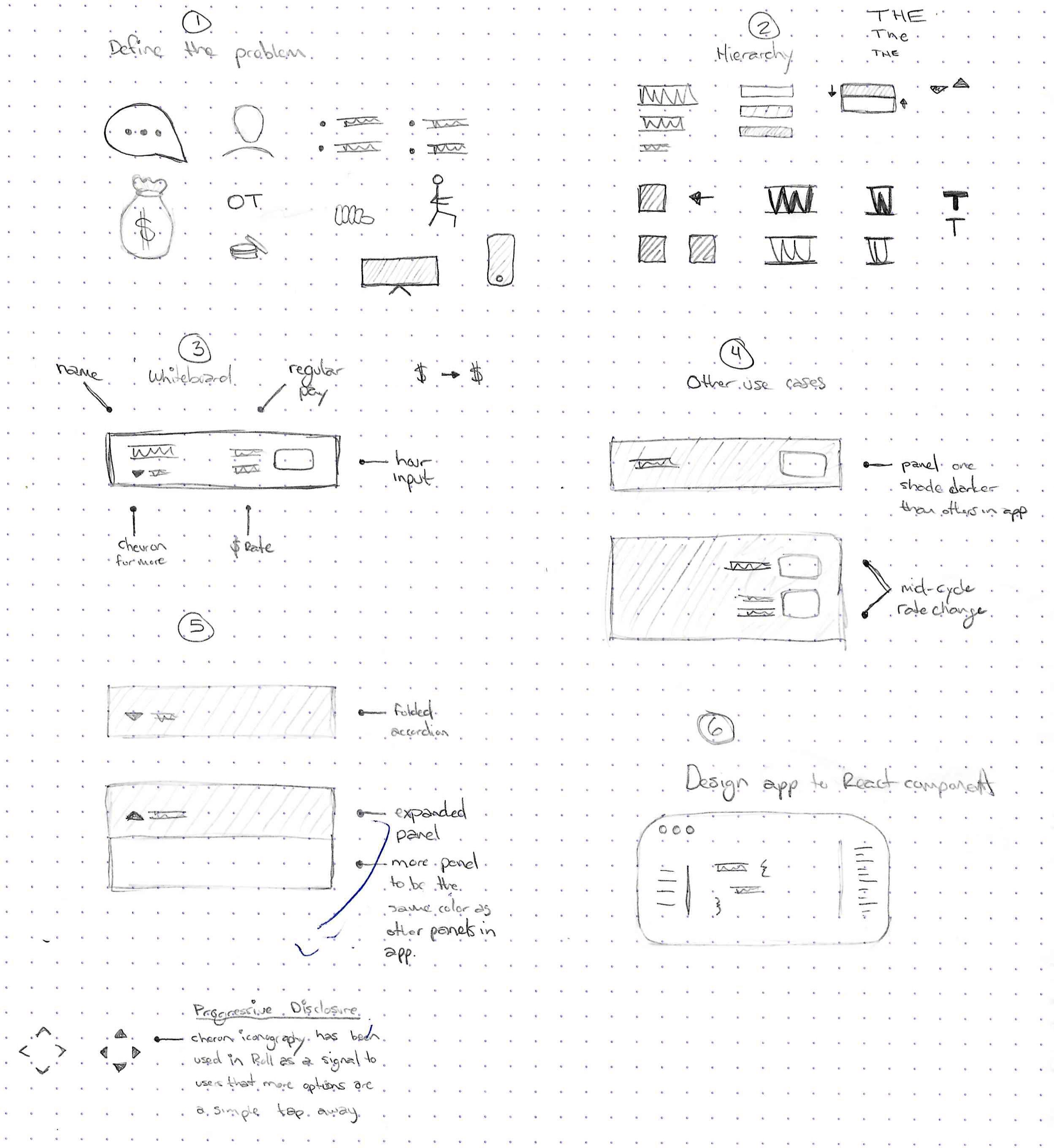
I kicked off our discovery session by probing into the vast array of employee attributes. As the list grew, it became clear that we needed to narrow our focus even more. I asked and wrote down all the payroll workflows we needed to design for and collectively decided to scope our initial discussion to a single, critical flow: a manager managing employee hours. Once we were happy with the design for this workflow, we could come back to pressure test it on the other workflows.


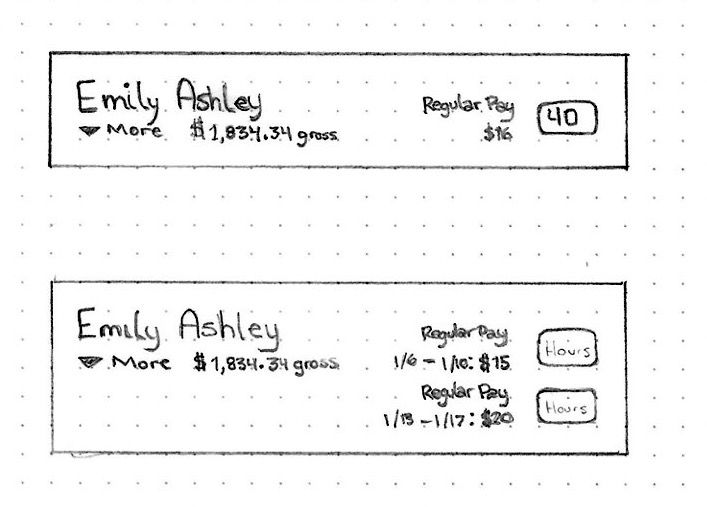
Armed with insights from our SMEs, I started sketching on the whiteboard, noting down attributes. It quickly became apparent that some attributes were non-essential for our core functionality. I could see we were essentially aiming for a list of employees that managers could quickly scroll through, add hours to, and submit for payroll — with minimal friction and cognitive load.
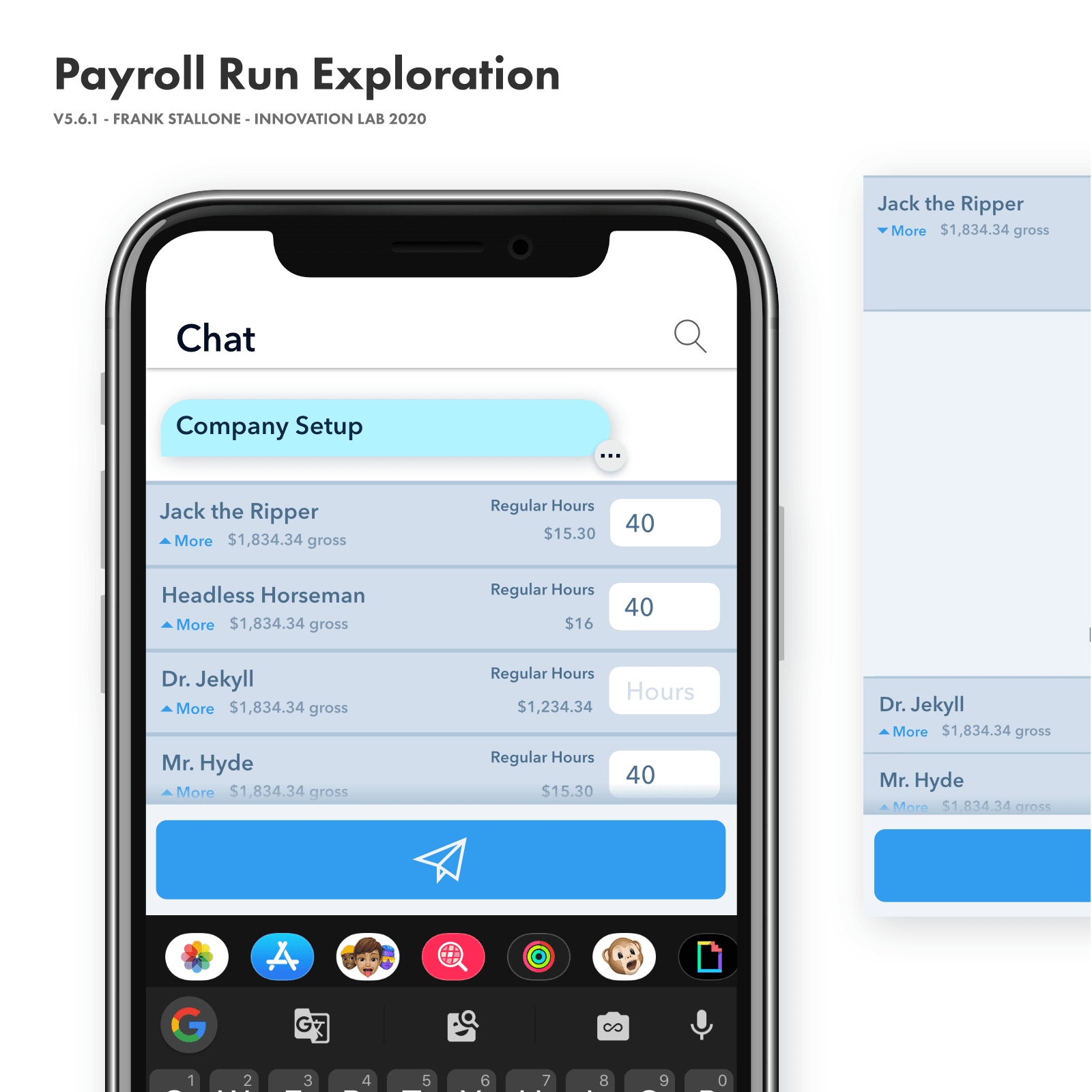
As I absorbed the requirements, a solution began to take shape in my mind. I saw how an accordion design pattern could elegantly solve our problem. I sketched out an example on the whiteboard, explaining how this pattern could hide less common attributes like overtime, bonuses, and payment types, while keeping the interface clean and accessible.
The team's enthusiasm grew as they saw the concept come to life. We then dove into discussing the hierarchy of the main attributes. I guided the team through the importance of visual hierarchy, pressing them to be judicious about what becomes a main attribute to prevent cognitive overload.
Finally we had consensus on a wireframe. We came back to the list of other workflows and proceeded to contemplate if each could be accomplished with this initial design idea.
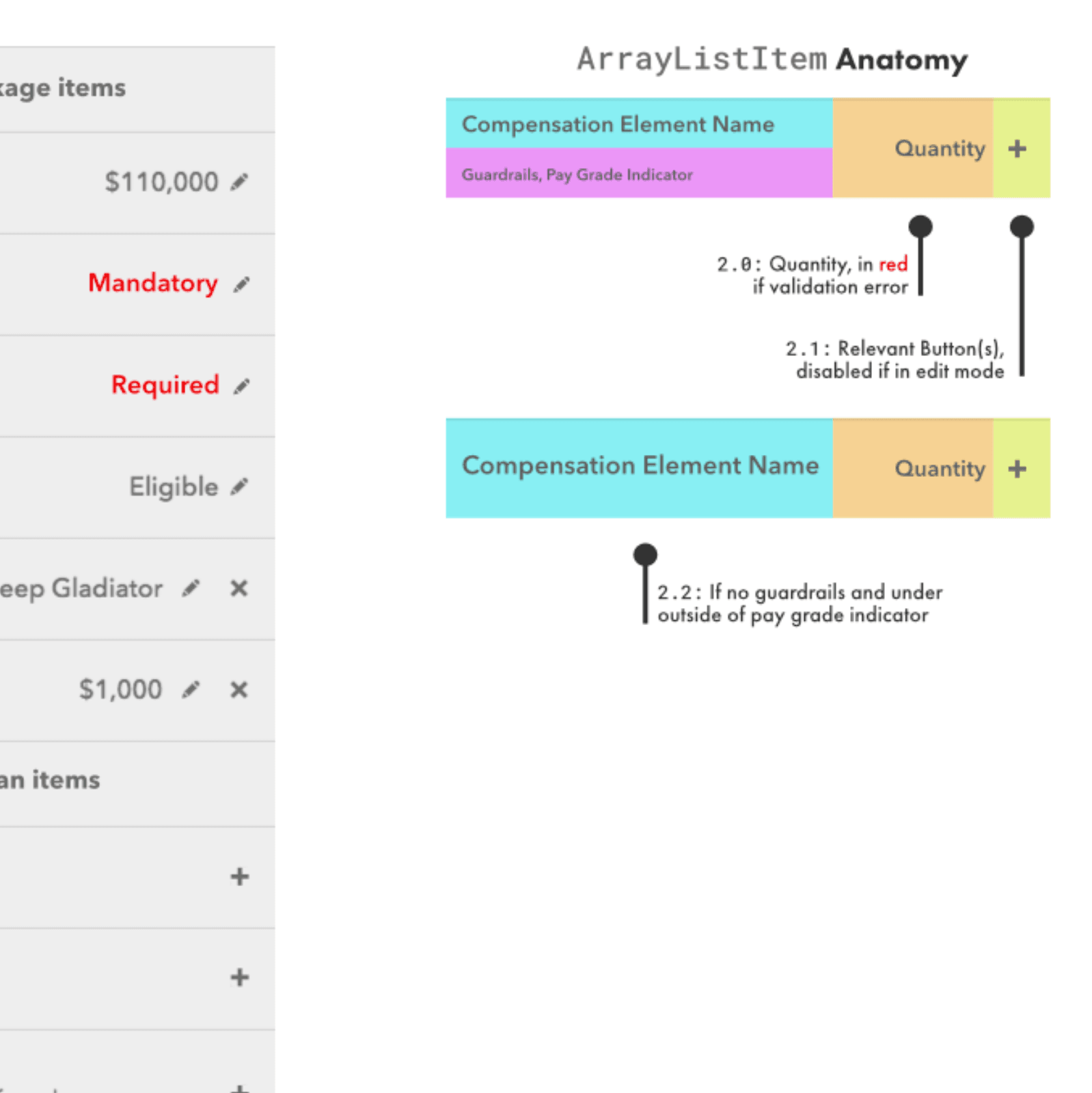
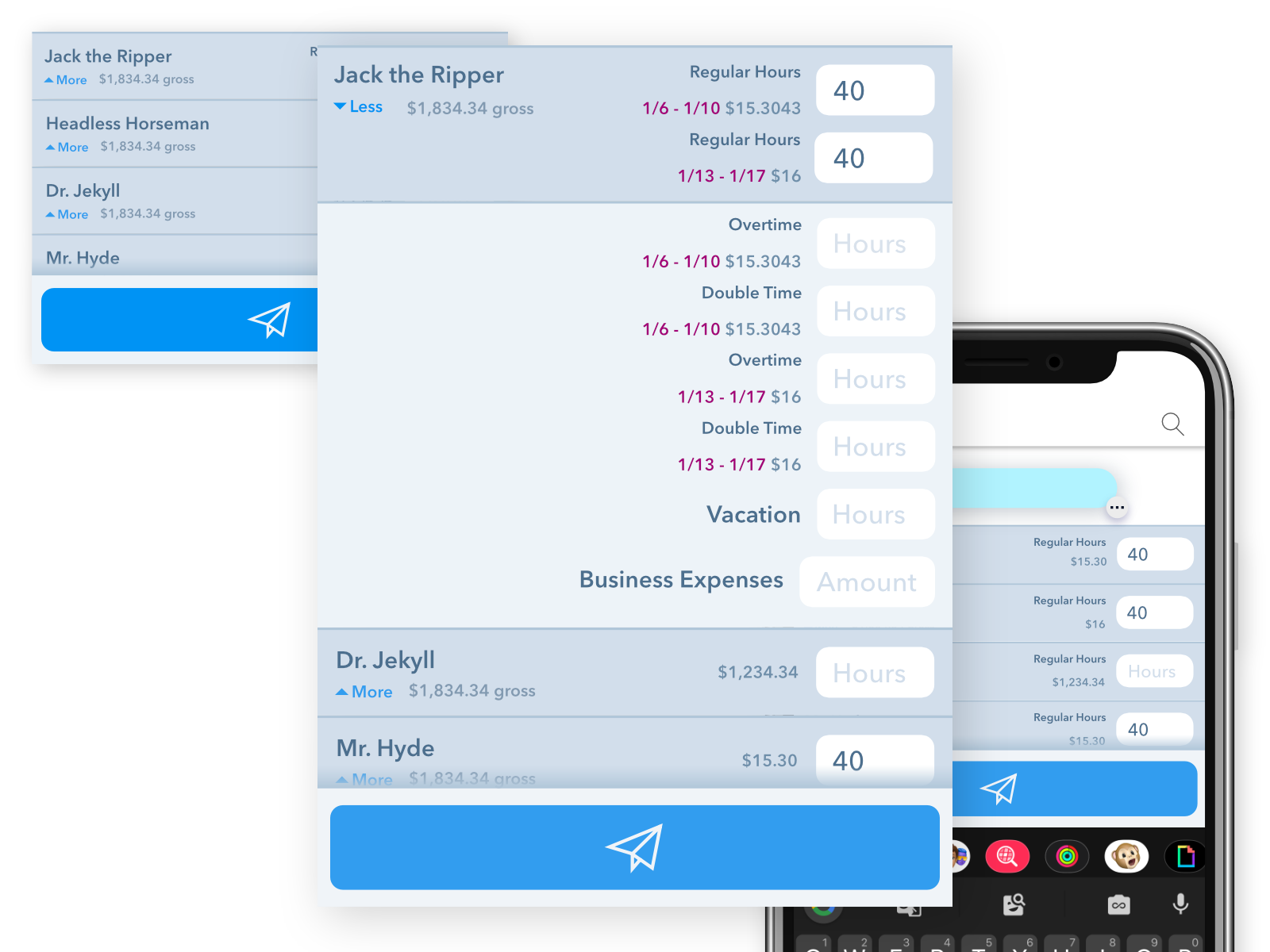
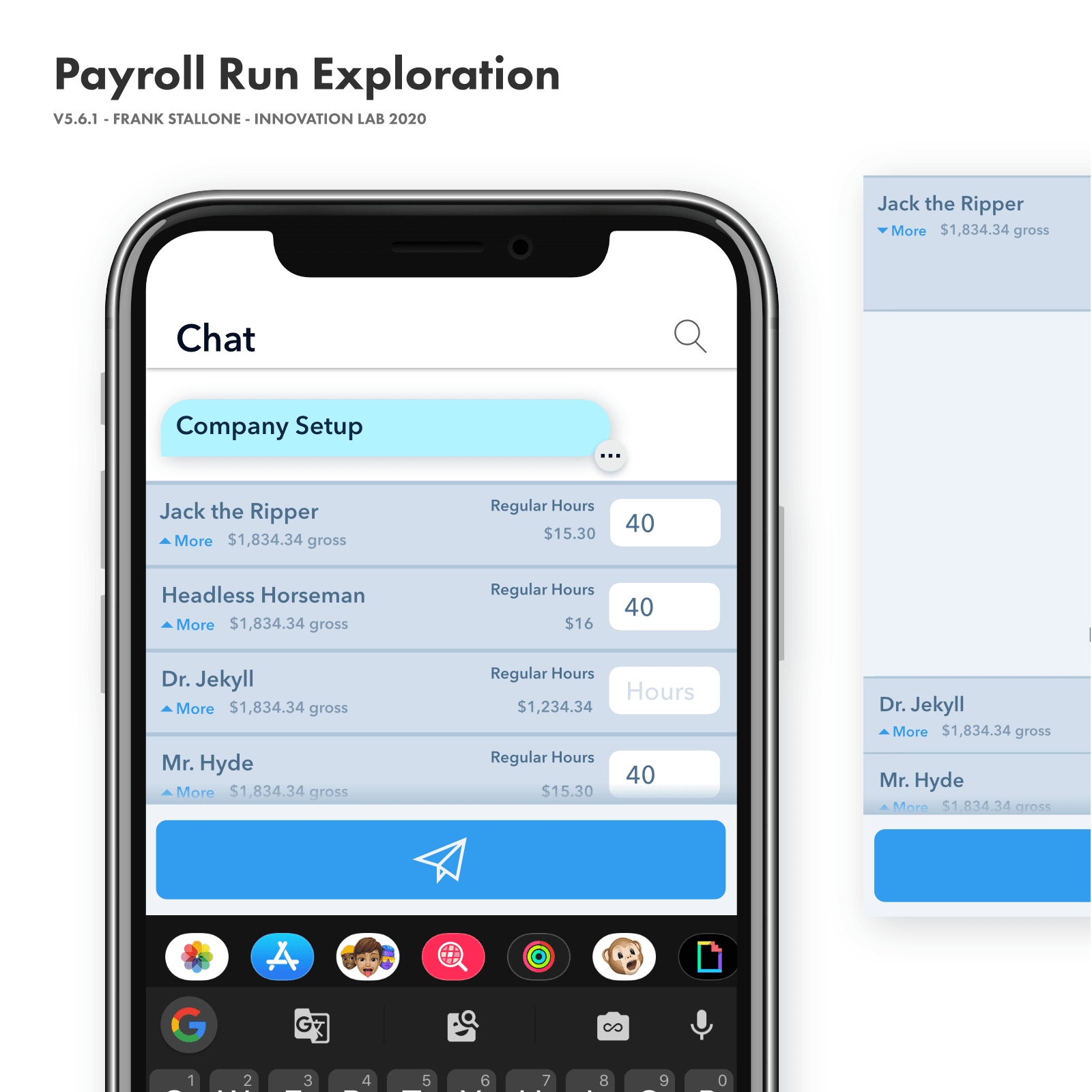
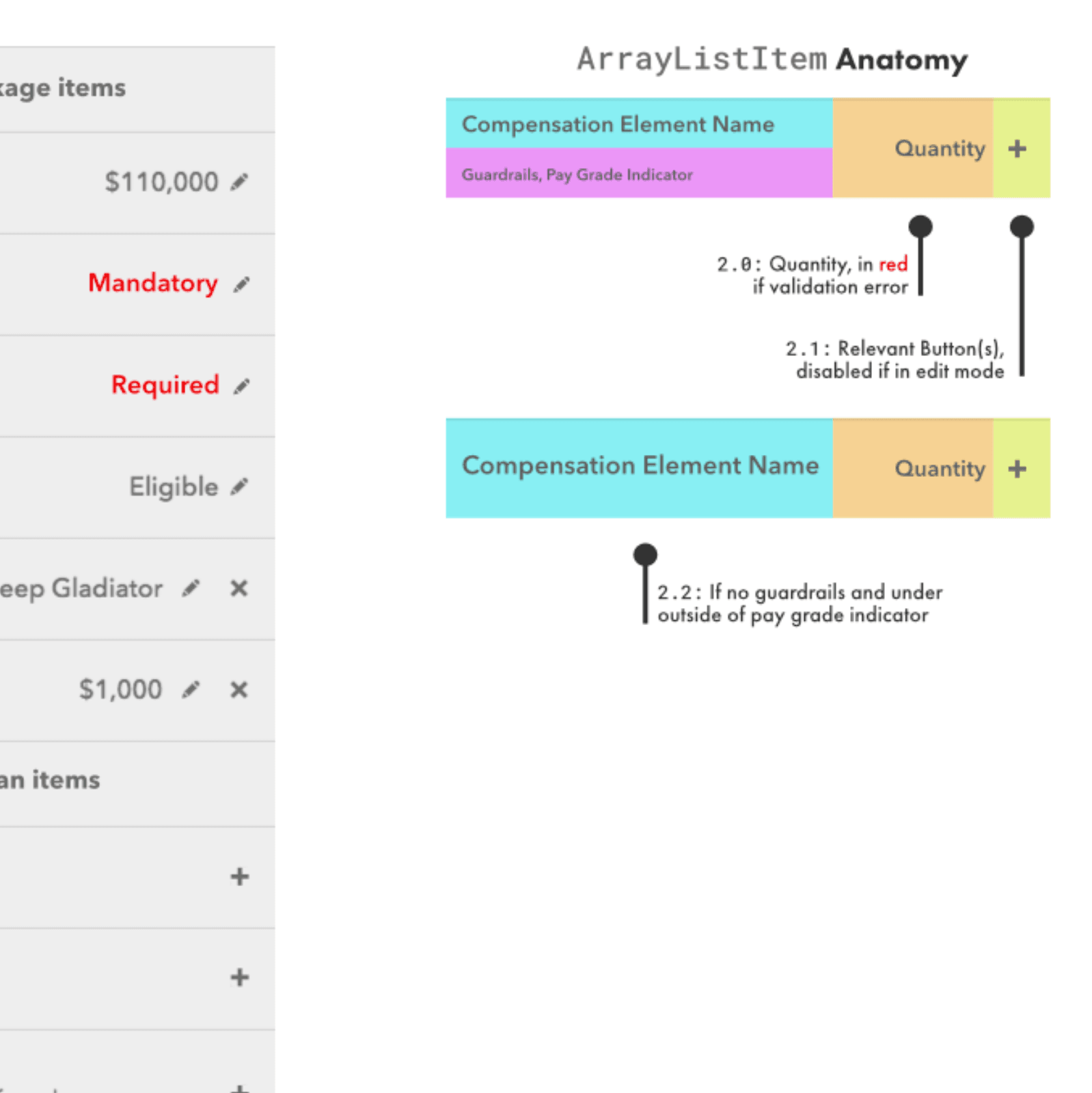
With an approved wireframe in hand, I moved to create high-fidelity mockups. This step was crucial in pushing the design limits and considering edge cases. I meticulously laid out the accordion panels, designing an area to signal additional actions to users and arranging the main attributes.
Throughout this process, I maintained an open dialogue with our backend developers, clarifying data structures and contemplating how to make these panel layouts pliable with flexbox. Working closely with the stakeholders, we explored various scenarios: How many decimal places might we encounter? What about different pay cycles? How would the design hold up when translated to German?
Every decision was made with accessibility in mind, considering color contrast ratios, font sizes, and readability. We stripped away unnecessary design elements, keeping the user focused
on their task.



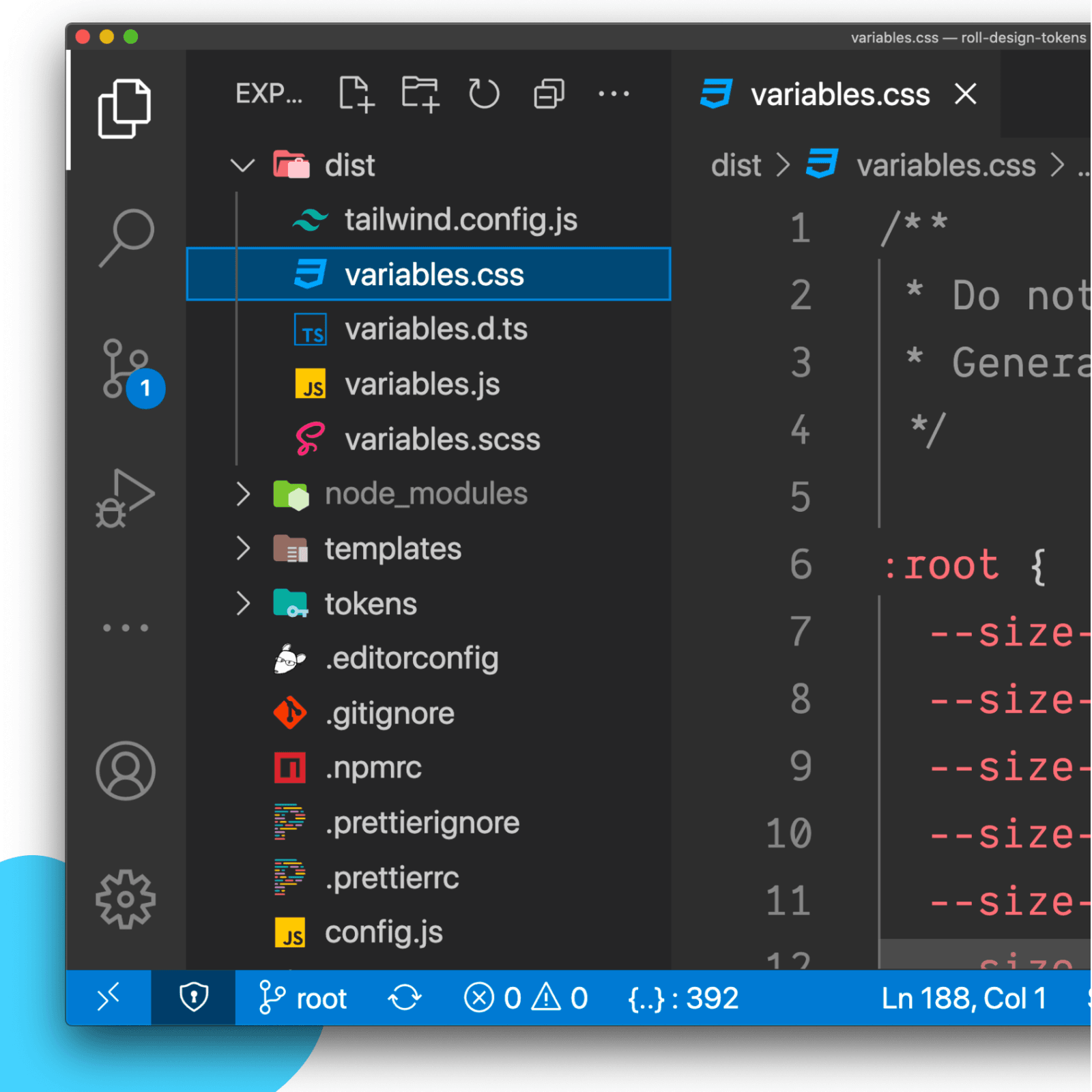
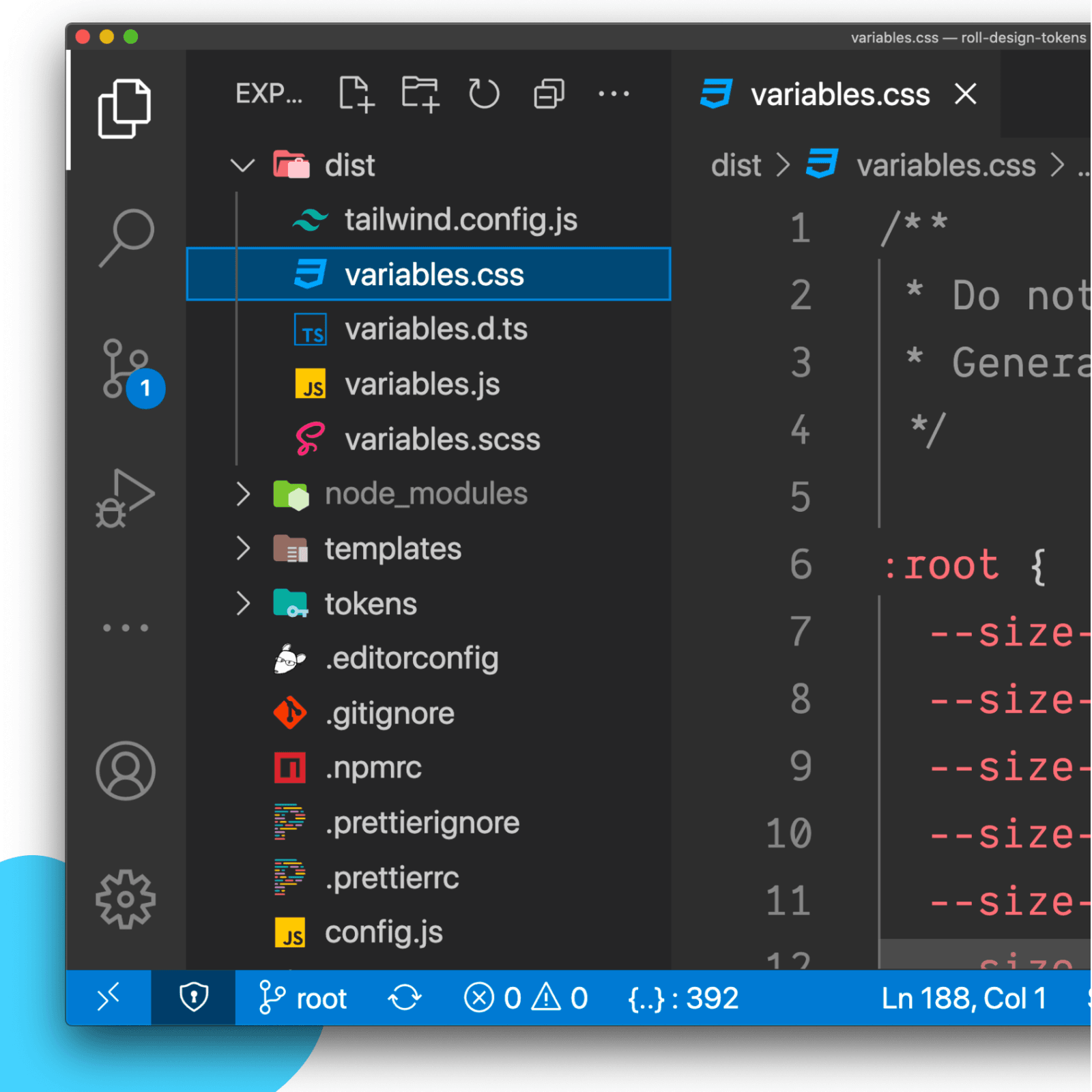
With approved mockups in hand, it was time to bring our designs to life. I fired up Storybook and began building out compound React components for our component library. Flexbox became my layout tool of choice, offering the flexibility (no pun intended) we needed for various screen sizes and orientations.
Collaboration with our backend engineers was key during this phase. We discussed data structures extensively to ensure our conversation authors could easily display all the required information correctly. Being the only UX/UI Designer on the team, ensuring a balance between giving the backend team full control over the layout and keeping the fidelity of the design output was carefully considered. Ultimately, we found an elegant solution that maintained design integrity while allowing for necessary flexibility.

As we approached the finish line, I shipped a beta version of our component library featuring the new AccordionList component. This allowed our backend developers to start integrating it into the app on their local build environments.
This phase was essential for identifying what worked well and what needed modification. It gave me the opportunity to clean up code, finalize lower-priority functionality, write tests, and comprehensive documentation. Throughout this process, we continually referred back to our original goals, ensuring that we were truly simplifying the payroll process for small business owners.
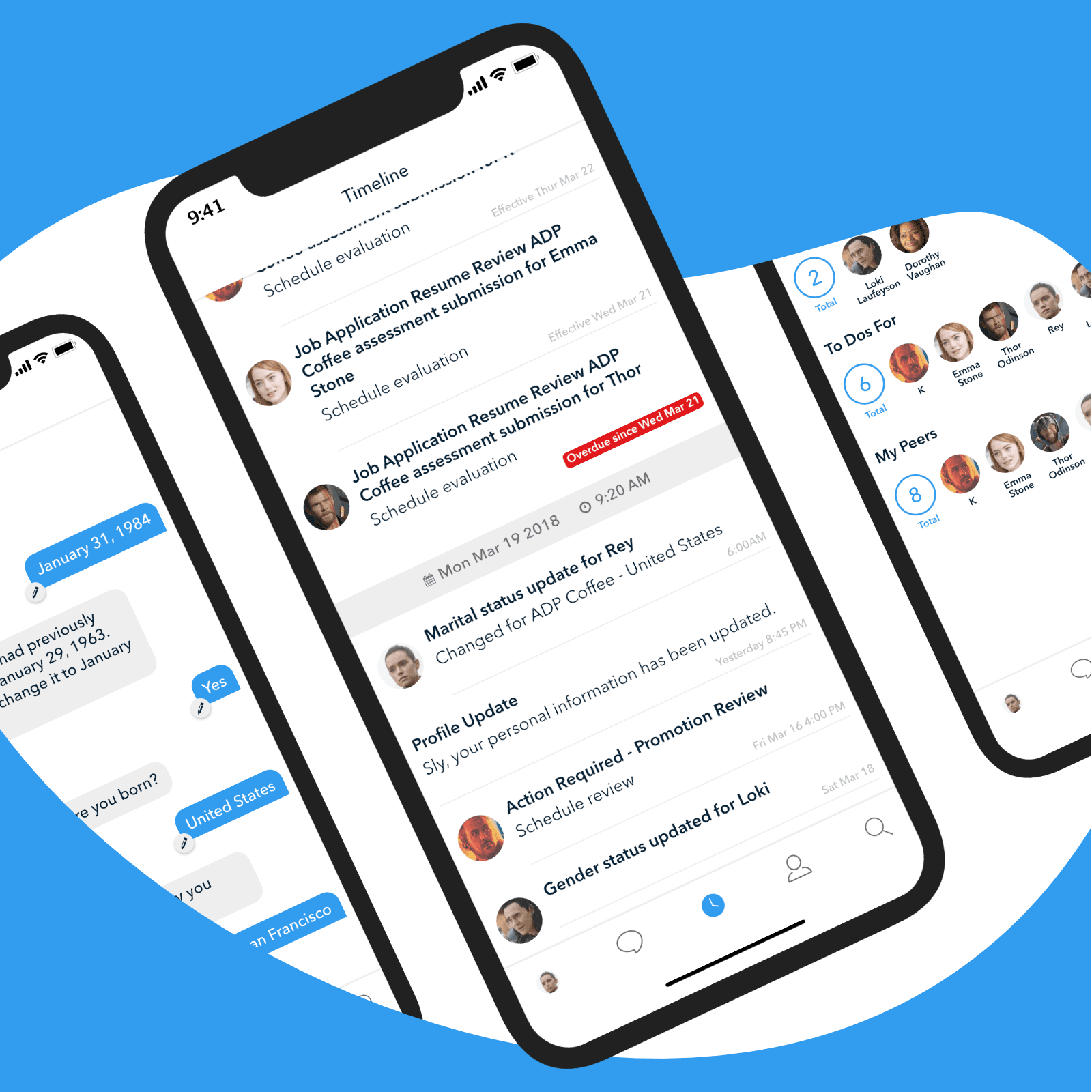
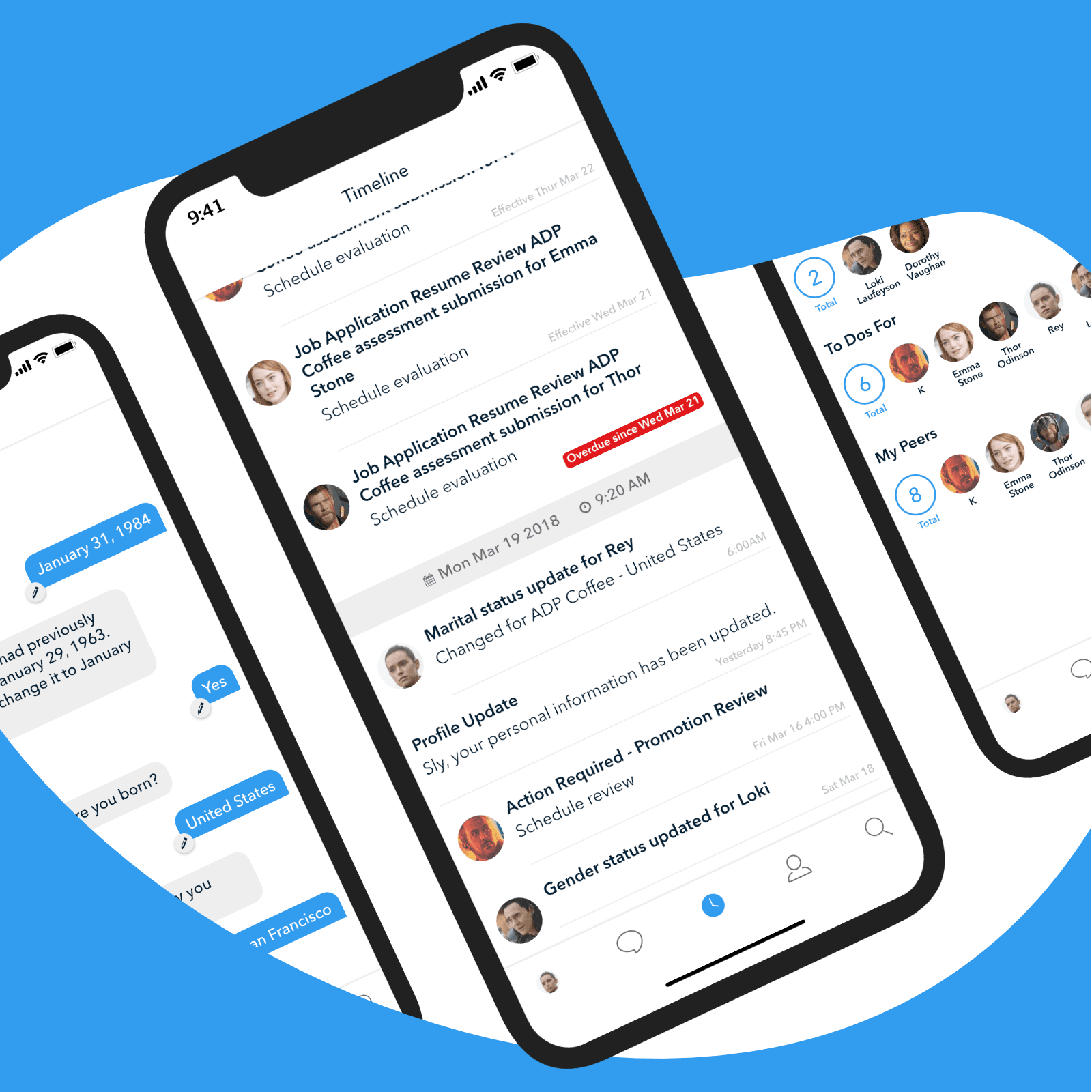
The outcome of our efforts was a robust, accessible, and intuitive design solution that streamlined the payroll management process. We had successfully transformed a complex task into an experience as simple as engaging with a chat interface.
By simplifying payroll management into an easy, mobile-first experience, we helped Roll by ADP set a new standard for user-centric design in financial applications. The feedback from customers using the platform has been overwhelmingly positive, confirming that we didn't just make payroll easier — we transformed it into a task that could be handled on the go, with just a few taps on a phone. The principal goal of Roll by ADP was to be invisible. On average, our customers are only in our app for 30 seconds a week.
This project represents how thoughtful user experience, coupled with cutting-edge technology stacks, can revolutionize even the most complex business processes. From discovery to implementation, every step was taken with the end-user in mind, resulting in a solution that truly meets the needs of small business owners in today's fast-paced, mobile-first world.
I am working with a limited availability for consulting. Learn more about how I can sharpen your SaaS brand and product.

Have a question or comment? Feel free to drop me a line below!